在编写多个html文件时,常常会有重复代码块出现,然而html并不能像php等动态页面那样直接引用其他页面。
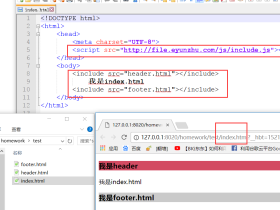
接下来分享个js,引用此js后html即可快速引用其他页面
引用:include.js
http://file.eyunzhu.com/js/include.js
例子:

(function(window, document, undefined) {
var includefile = function() {}
includefile.prototype = {
//倒序循环
foreach: function(array, callback) {
var size = array.length;
for(var i = size - 1; i >= 0; i--){
callback.apply(array[i], [i]);
}
},
getfilepath: function() {
var curwwwpath=window.document.location.href;
var pathname=window.document.location.pathname;
var localhostpaht=curwwwpath.substring(0,curwwwpath.indexof(pathname));
var projectname=pathname.substring(0,pathname.substr(1).lastindexof('/') 1);
return localhostpaht projectname;
},
//获取文件内容
getfilecontent: function(url) {
var ie = navigator.useragent.indexof('msie') > 0;
var o = ie ? new activexobject('microsoft.xmlhttp') : new xmlhttprequest();
o.open('get', url, false);
o.send(null);
return o.responsetext;
},
parsenode: function(content) {
var obje = document.createelement("div");
obje.innerhtml = content;
return obje.childnodes;
},
executescript: function(content) {
var mac = /
