本文将记录拦截webview窗口url请求的方法
前言
最近app中使用webview展示网页时,为禁止其跳转打开手机其他app,需要对请求url进行判断拦截。
如:web-view显示淘宝优惠券网站,但这个网站常常会自动跳转打开淘宝app,那么就需要对跳转url进行判断拦截。
具体实现
首先了解uni-app中获取web-view对象
//方法一
const currentwebview = this.$mp.page.$getappwebview();
//方法二
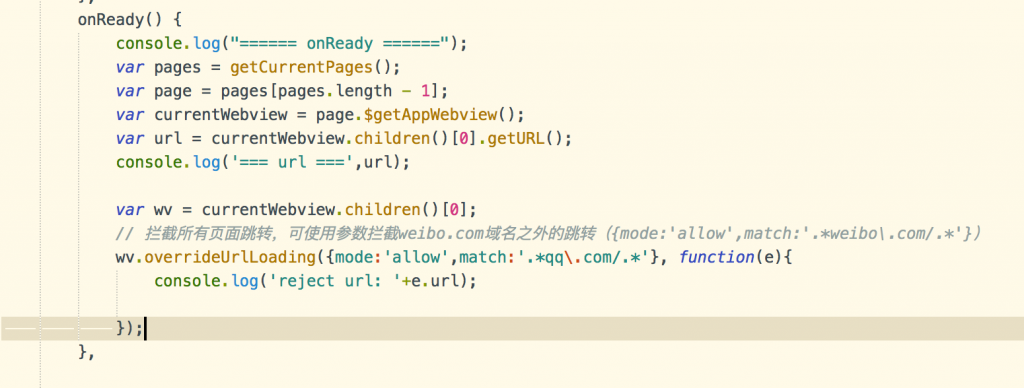
var pages = getcurrentpages();
var page = pages[pages.length - 1];
var currentwebview = page.$getappwebview(); 拦截请求
var wv = currentwebview.children()[0];
// 拦截所有页面跳转,可使用参数拦截weibo.com域名之外的跳转({mode:'allow',match:'.*weibo\.com/.*'})
wv.overrideurlloading({mode: 'allow',match: '.*qq\.com/.*'}, function(e) {
console.log('reject url: ' e.url);
});获取当前页面url
var pages = getcurrentpages();
var page = pages[pages.length - 1];
var currentwebview = page.$getappwebview();
var url = currentwebview.children()[0].get;
console.log('=== url ===', url);
其他推荐:

目前评论:0