在web项目中我们常常需要在本地环境编写运行,但进行线上测试比较麻烦。使用ngrok这款免费的内网穿透软件即可在外网环境下访问本地项目
ngrok适用平台
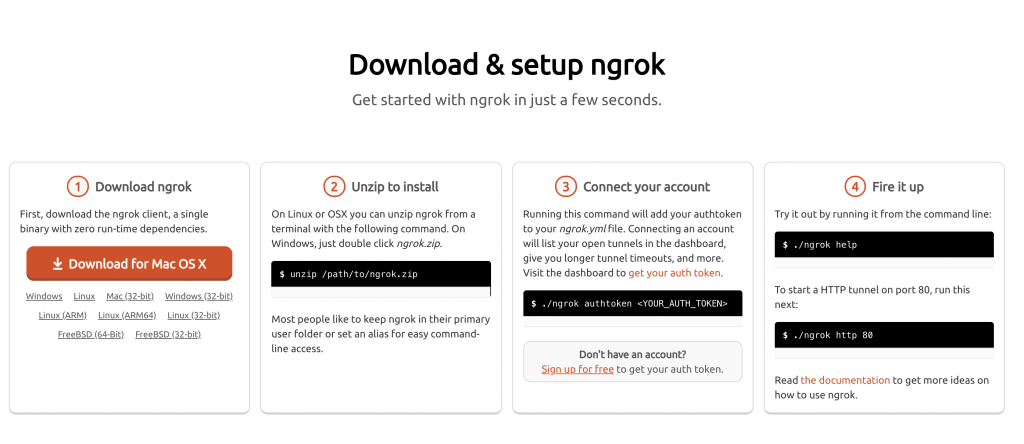
ngrok适用平台还是比较广泛的,如下即是ngrok的各版本下载地址
或者转到j9九游会真人游戏第一品牌官网进行下载:
ngrok具体使用教程

这里以mac环境为示例
- 下载ngrok
- 解压文件
- 连接账户(可在、也可使用github、google账户授权登陆)
- 开始运行(命令行执行 ./ngrok http 80 )
前三个步骤,没啥好说的
在进行第四步之前,本地环境搭建好自己的项目,并运行
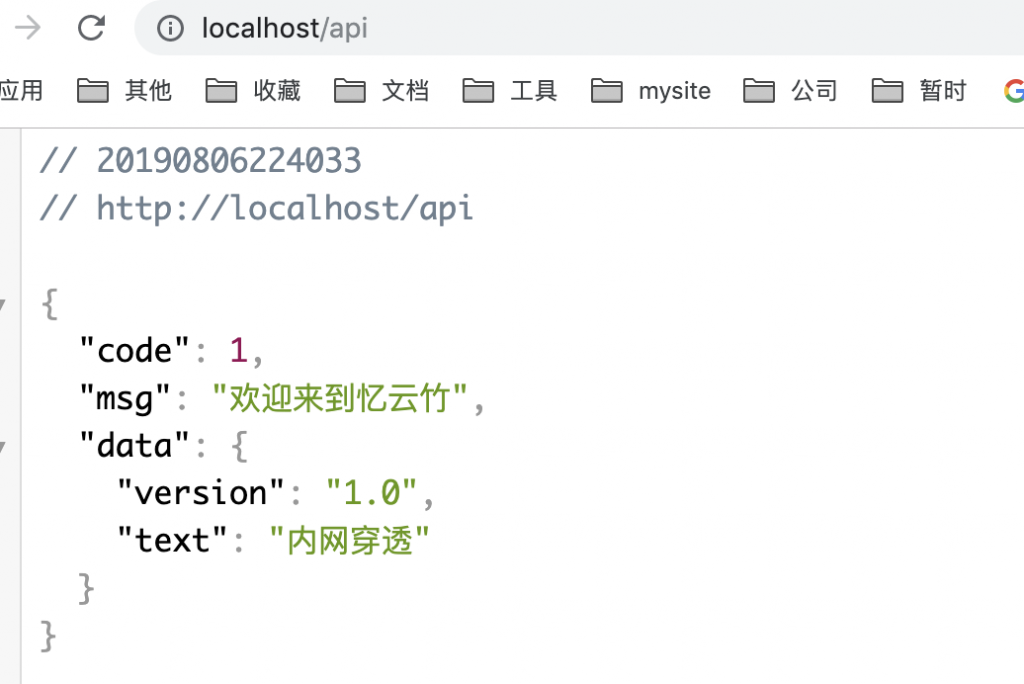
如本地搭建了localhost:80 ,访问如下:

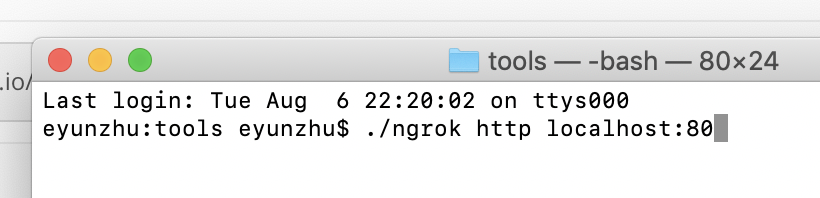
本地项目启动后,打开命令行,执行如下命令
./ngrok http localhost:80
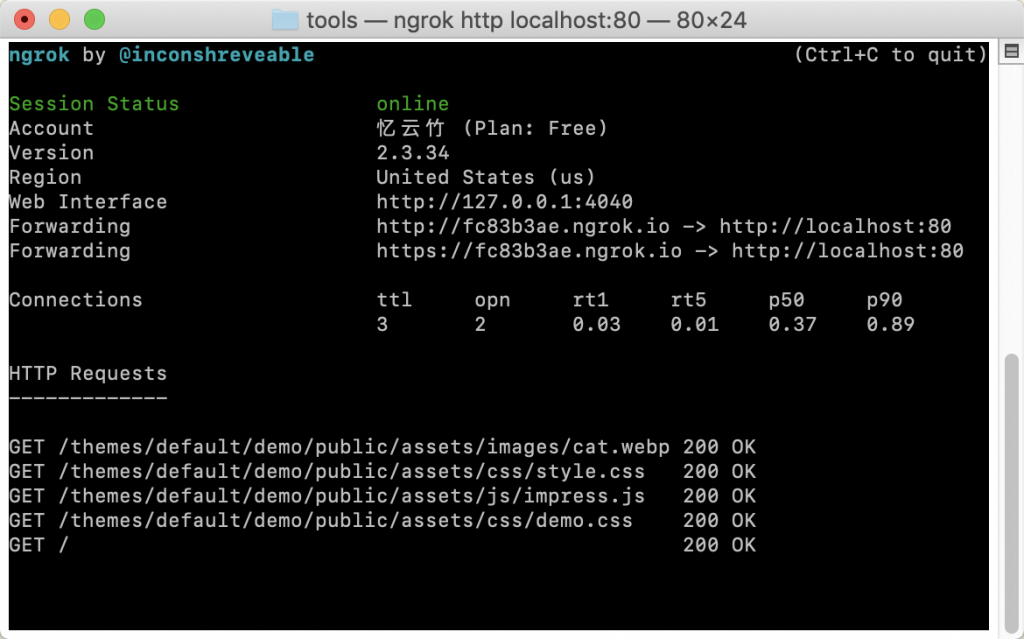
运行结果:

运行结果可得到外网地址,如上: http://fc83b3ae.ngrok.io
如此即可在外网访问你的本地项目了
但此url将在你的ngrok重新运行时会生成新的url地址
要是想保持url不变,那就订阅(充值)即可,详见

目前评论:0